39 chartjs rotate labels
5 Atlanta record labels worth knowing about | Four Over Four CGI Records. Founded in 2013, CGI Records is all about releasing unique house, techno, and electro. The label was started by Matt Weiner, who also has a solo project called TWINS and is one half of the duo Pyramid Club. On the CGI Records roster is Pamela_ and her sons , Russell E.L. Butler, Love Letters, and more. Go out tonight, and any night. Label Annotations | chartjs-plugin-annotation Adjustment along x-axis (left-right) of label relative to computed position. Negative values move the label left, positive right. xMax: Right edge of the box in units along the x axis. xMin: Left edge of the box in units along the x axis. xScaleID: ID of the X scale to bind onto.
X-Axis Label Rotation 90 degree · Issue #2827 · chartjs/Chart.js I'm using barchart ,x Axis label want rotate 90 degree And the value of x & y label if my input 90.50 means it's displayed 90.5 only on Tooltip..See the Attached filechartfiddle.zip. The text was updated successfully, but these errors were encountered:

Chartjs rotate labels
Central Label Products Employee Reviews in Athens, GA Reviews from Central Label Products employees about Central Label Products culture, salaries, benefits, work-life balance, management, job security, and more. Create Charts Using Node.js | Delft Stack WebJan 24, 2023 · chart.js. In this example, the inputs supplied to bb.generate() cause it to build a chart. Mailing Labels in Georgia (GA) on Thomasnet.com Welcome to the premier industrial source for Mailing Labels in Georgia. These companies offer a comprehensive range of Mailing Labels, as well as a variety of related products and services. ThomasNet.com provides numerous search tools, including location, certification and keyword filters, to help you refine your results. Click on company profile for additional company and contact information.
Chartjs rotate labels. › introduction-chart-js-2-0-six-examplesAn Introduction to Chart.js 2.0 — Six Simple Examples Sep 6, 2016 · At the end of this article, after giving you a chance to see how Chart.js 2.0 works, there is a section covering the 1.0 -> 2.0 transition and what to expect when reading old Chart.js examples online. › chartjs › chartjs_mixed_chartChart.js - Mixed Chart Chart.js also provides us a facility to create charts having combination of two or different chart types. Such charts are called mixed charts. One of the most common examples of chart.js mixed chart is a bar chart including a line dataset. pyChart.JS · PyPI WebOct 25, 2019 · An easy to use, class-based approach to implementing Chart.js into Python projects. Initially designed as a Django app, it is now self-contained and outputs chart data in JSON, meaning it can easily be used in: › howto › nodeCreate Charts Using Node.js | Delft Stack Jan 24, 2023 · chart.js. In this example, the inputs supplied to bb.generate() cause it to build a chart.
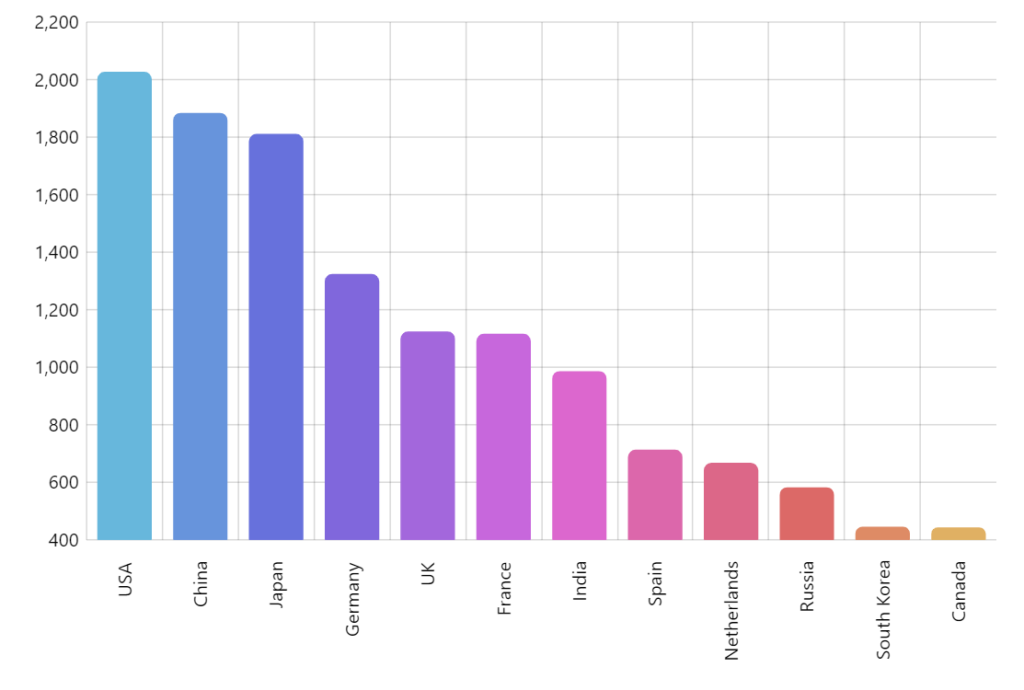
An Introduction to Chart.js 2.0 — Six Simple Examples WebSep 6, 2016 · At the end of this article, after giving you a chance to see how Chart.js 2.0 works, there is a section covering the 1.0 -> 2.0 transition and what to expect when reading old Chart.js examples online. JavaScript Column Chart with rotated x-axis labels - ApexCharts.js JavaScript Column Chart with rotated x-axis labels - ApexCharts.js APEXCHARTS DEMOS FEATURES DOCS ECOSYSTEM DOWNLOAD Line Charts Area Charts Column Charts Basic Column with Data Labels Stacked Columns Stacked Columns 100 Column with Markers Column with Group Label Column with Rotated Labels Column with Negative Values Dynamic Loaded Chart › chartjs › chartjs_introductionChart.js - Introduction Chart.js is a community-maintained free JavaScript library for making HTML-based charts. While working with Chart.js the user just needs to indicate where on page he wants the graph to be displayed and what sort of graph he wants. Once done with that, the user needs to supply Chart.js with data, labels, and some other settings. Chart.js - Introduction WebChart.js is a community-maintained free JavaScript library for making HTML-based charts. While working with Chart.js the user just needs to indicate where on page he wants the graph to be displayed and what sort of graph he wants. Once done with that, the user needs to supply Chart.js with data, labels, and some other settings.
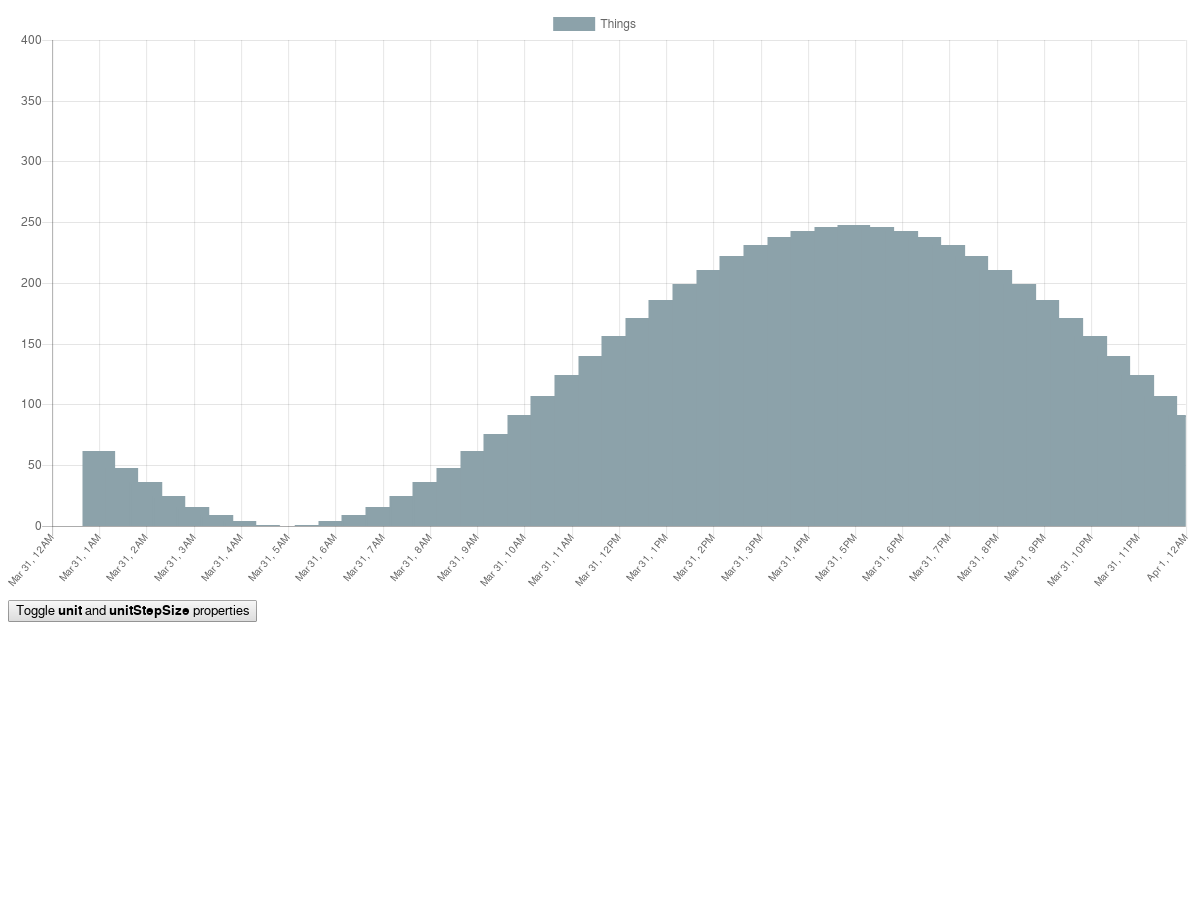
learn.microsoft.com › en-us › answersHow can I link a custom function to a ChartJs via Blazor? May 17, 2022 · I'm working on a facade for ChartJs for Blazor (see GitHub ). What I like to do is add JavaScript function to extend ChartJs. I don't know how to link a function in the UI side with the JavaScript in the Blazor component. For example, in the following code I customize the graph with a custom code in the onAnimationComplete. pypi.org › project › pyChartpyChart.JS · PyPI Oct 25, 2019 · An easy to use, class-based approach to implementing Chart.js into Python projects. Initially designed as a Django app, it is now self-contained and outputs chart data in JSON, meaning it can easily be used in: Chart Js change text label orientation on Ox axis 3 Answers Sorted by: 25 If you are using chart.js 2.x, just set maxRotation: 90 and minRotation: 90 in ticks options. It works for me! And if you want to all x-labels, you may want to set autoSkip: false. The following is an example. 12 Rotation Options in Chartjs Plugin Datalabels in Chart.JS The rotation option can help you control the rotation angle in 360 degrees. With this you can rotate the text and control the angle. Basically this is not needed as the datalabels plugin will do...
Chart.js | Open source HTML5 Charts for your website WebChart.js is a community maintained project, contributions welcome! 8 Chart types Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas Great rendering performance across all modern browsers (IE11+). Responsive Redraws charts on window resize for perfect scale granularity.
How can I link a custom function to a ChartJs via Blazor? WebMay 17, 2022 · I'm working on a facade for ChartJs for Blazor (see GitHub ). What I like to do is add JavaScript function to extend ChartJs. I don't know how to link a function in the UI side with the JavaScript in the Blazor component. For example, in the following code I customize the graph with a custom code in the onAnimationComplete.
Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ...
Chart Js Change Label orientation on x-Axis for Line Charts The label rotation is calculated by progressively rotating the labels so that they fit between the vertical grid lines - the space between them is calculated using scale.calculateX (1) - scale.calculateX (0).
Bar chart datalabel rotation · Issue #4280 · chartjs/Chart.js @EveHawas so you can rotate the data labels if you want. To do so, you need to apply a transform to the canvas rendering context before rendering the text. Keep in mind that the transform affects everything added to the canvas so if you're not careful with the coordinates the text will end up in the wrong spot.
Athens-based music labels prefer small-town atmosphere The label operates near the famous Shoal Creek Music Park, a venue that once held acts such as Johnny Cash and Jerry Lee Lewis and was operated by Sayer's father, Clem Sayer. With the history of ...
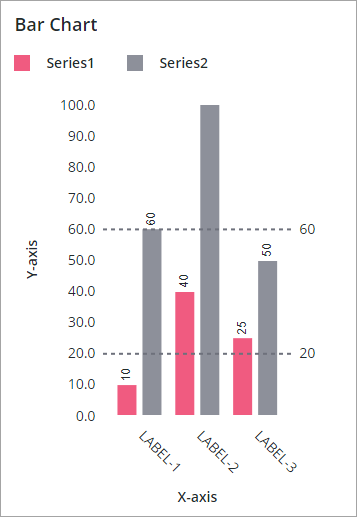
Chart.js - Mixed Chart WebChart.js also provides us a facility to create charts having combination of two or different chart types. Such charts are called mixed charts. One of the most common examples of chart.js mixed chart is a bar chart including a line dataset.
Chart.js | Chart.js WebJan 18, 2023 · Chart.js comes with built-in TypeScript typings and is compatible with all popular JavaScript frameworks (opens new window) including React (opens new window), Vue (opens new window), Svelte (opens new window), and Angular (opens new window). You can use Chart.js directly or leverage well-maintained wrapper packages that allow for …
stackoverflow.com › questions › 75242057javascript - RealTime Multi Line Chart with Chart.js - Stack... 5 hours ago · A JSON file in which the data will change after every 30 seconds. This data is coming from a Google Sheet where there are 3 columns first Datetime, second CN1, third CN2 and fourth CN3. I have created a chart with the help of this data and Chart.js which is a single line chart.
javascript - RealTime Multi Line Chart with Chart.js - Stack Overflow Web5 hours ago · A JSON file in which the data will change after every 30 seconds. This data is coming from a Google Sheet where there are 3 columns first Datetime, second CN1, third CN2 and fourth CN3. I have created a chart with the help of this data and Chart.js which is a single line chart.
Chart.js - W3Schools WebChart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
Mailing Labels in Georgia (GA) on Thomasnet.com Welcome to the premier industrial source for Mailing Labels in Georgia. These companies offer a comprehensive range of Mailing Labels, as well as a variety of related products and services. ThomasNet.com provides numerous search tools, including location, certification and keyword filters, to help you refine your results. Click on company profile for additional company and contact information.
Create Charts Using Node.js | Delft Stack WebJan 24, 2023 · chart.js. In this example, the inputs supplied to bb.generate() cause it to build a chart.
Central Label Products Employee Reviews in Athens, GA Reviews from Central Label Products employees about Central Label Products culture, salaries, benefits, work-life balance, management, job security, and more.





























![FEATURE] Orientation / rotation option of Y scale title ...](https://user-images.githubusercontent.com/6717014/37833200-a6649f86-2ea2-11e8-8171-b59da17bad38.png)




Post a Comment for "39 chartjs rotate labels"